Key Points:
An effective website is a tool to engage with your audience and produce real results.
When you start with clarity and follow a strategic process, you can ensure that every aspect of your website is driving people toward your goals .
At ArtSpeak, our website development process has 9 steps: Clarity, Strategy, Content, Design, Development, Building, Refinement, Launch, and Support.

Wire your website to reach more people in 9 steps
ArtSpeak’s Website Development Process
By: Janna Sensenig | Design Resources Web Design & Development
The reaching-people power of an effective website
Any website can hold a space for your brand. Your name, a logo, some inviting language…it’s nice to have, but a website is only as effective as the process behind it.
That’s because you don’t need just a website. You need results—clear communication, a unique brand, and strategy that leads to meaningful action from the people you want to reach. And while it may feel simple to start with a domain and a dream, an effective website that actually makes an impact requires a lot more.
At ArtSpeak, our website development process is built around the story you want to tell your audience and the results you want to see. Here’s how we do it:
- Clarity
- Strategy
- Content
- Design
- Development
- Building
- Refinement
- Launch
- Support
Clarity: lay the foundation
Clarity is essential to a successful website that reaches the right people. Without it, we’ve seen websites full of good ideas and interesting features but ultimately, no alignment with an organization’s real goals. Without clarity from the start, a website can become an expensive distraction.
It’s why we start by clarifying what you want to achieve and who you want to reach. We ask questions, gather insight and inspiration, and collaborate with you to create a foundation that supports long-term success.
This step includes:
- Web Discovery Questionnaire
- Current Website Audit & Performance Analysis
- SEO Analysis
- Website Kick-Off Call
- Website Inspiration Board
Strategy: the path to results
Once there’s clarity, we develop a strategy. Your website needs to do more than look good—it needs to attract the right audience and move them toward specific actions.  This means thinking carefully about how users will find your site, what questions or concerns they might have, and how we can guide them toward taking the next step on their user journey.
This means thinking carefully about how users will find your site, what questions or concerns they might have, and how we can guide them toward taking the next step on their user journey.
This strategic work shapes everything that follows. The design, content, structure, development, and functionality are all crafted to ensure that the site leads users through a journey that serves their needs and achieves your goals.
This step includes:
- Custom Website Strategy and Specifications
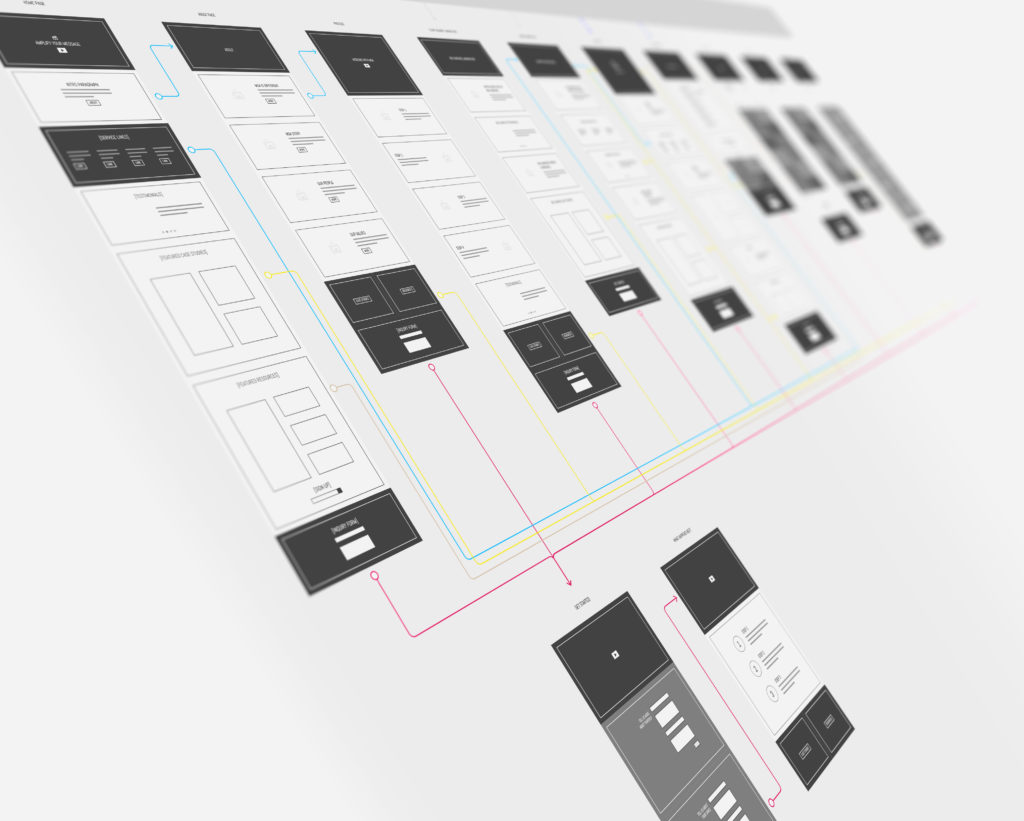
- User Journey Mapping
- Site Map Creation
- Recommended Functionality
Content: craft the message
Content is often the most underestimated part of the website process. Whether transferring existing content, repurposing, or creating new copy, a site’s content structure and a brand’s messaging are integral to your audience’s customer journey.
You have a life-changing message, and we’ve learned that the message has to come first, along with design that supports it. Without clear, actionable content, it’s impossible to create a design that truly works. That’s why we make content creation part of the process to ensure message and design align from the start.
This step includes:
- Content Strategy
- Site Content Wireframing
- Web Copywriting
Design: enhance the experience
Your website is often the flagship representation of your brand in the real world, and consistency across all mediums builds trust and recognition for your audience. But quality design goes beyond visual appeal—it should support and enhance the user experience.

Great design guides users through the site in a way that feels natural, helping them find what they need without confusion or frustration. It’s intuitive, anticipating their next question and making it easy to take the next step.
When it comes to the web, design also needs to meet the technical challenge of working across a variety of devices and screen sizes. It must be accessible to everyone, including those with disabilities, while taking into account how search engine optimization will factor in.
Our designers bring expertise, experience, and critical knowledge to how web design affects a site’s look, feel, and functionality. Our goal is to create a site design that implements your brand, looks and feels like you, and works in the real world.
This step includes:
- Custom Style Page
- Key Web Page Mock-Ups
- Website Design System
Development: prepare for performance
Development is about more than just making sure the site works. Speed, security, reliability, and responsiveness all come down to well-executed code.
But development also ensures that your site meets its functional needs. Whether that’s guiding users to take action, handling form submissions, or facilitating transactions, the site needs to be built to perform. At ArtSpeak, we use WordPress as our CMS (Content Management System) due to its user-friendly resources and documentation, open sourcing that makes it easy to customize and build new tools for functionality, and the fact that it’s well supported and makes up over 40% of all websites online.
Additionally, your website should be able to grow with your organization. We build sites that are flexible and scalable, making it easy to add new features or content as your needs evolve.
This step includes:
- Custom Content Type Creation (Messages, Events, Groups, Prayer Requests, etc.)
- Setup/Create Custom API Integration(s)
- Create Header, Footer, and Navigation menus
- Create Web Components (sections, cards, buttons, teases, etc.)
- Branded Theme and Templates
Building: bring it all together
Once development is complete, it’s time to take our clarity, strategy, content, and design and begin to build. During the build phase, a web designer combines the developed structure, content, and assets like photography and videos to construct each page of your website.
There are two key approaches: custom pages and templated pages.
Custom pages are crafted by hand, and tailored for the specific purpose of that page. This process requires time, skill, and attention to detail. Every custom page is unique and needs to be meticulously checked to ensure it works seamlessly across all screen sizes. Custom pages are often more expensive and take longer to create, but they offer a highly targeted experience for the user.
Templated pages, on the other hand, allow for more efficiency. Once a template has been designed, developed, and thoroughly tested, we can use it across multiple pages by simply adding the necessary content. This reduces time and cost but still maintains a cohesive and functional experience.
Additionally, during this phase, we often work with large amounts of existing data, such as importing years of past sermons or blog articles. Data import is rarely as simple as it sounds—it can require custom code or intensive manual review to ensure everything transfers correctly.
This step includes:
- Page Building
- Data Imports and Integration
Refinement: perfect the details
A website is an interactive tool, and that means it has to perform well in a wide variety of environments. From mobile phones across different manufacturers to countless desktop browsers, your site needs to look great and function flawlessly, no matter where you access it. This involves testing a wide range of functionalities and interactions to ensure everything works as intended.
During the refinement phase, your website will go through several rounds of quality control and feedback. Our team will conduct extensive testing, searching for bugs, inconsistencies, and typos. Once we’ve addressed all of the issues we can find, it’s your turn.
We invite you, the client, to review the site. You’ll likely spot things we missed—content that needs adjusting, photos that need swapping, or small tweaks. You’ll have access to a special feedback tool that allows you to leave pinpointed comments directly on the website itself, making it easy to communicate your thoughts.
After gathering your feedback, our team will make any necessary changes. Then, we’ll invite you to do one more round of review to ensure everything is exactly as it should be before launch.
This step includes:
- Review and refinement
- Quality control testing
- Client feedback
Launch: start reaching people
Before a website is ready to launch, all the crucial details need to be accounted for and in place. This includes redirects from previous domains or page URLs, SEO implementation, security and server encryptions, and updating domain name system records.
It’s also the point in the process to start tracking your website’s metrics to see how it’s reaching people and meeting your goals. We set you up with tools like Google Analytics and Google Search Console to collect and process data that helps you understand how users interact with your brand (both on and off your site), gauge the success of campaigns, discover patterns and trends in user engagement, and more.
Once the final touches are incorporated, we’re ready to launch your new site.
This step includes:
- Generate Page Title Tags & Meta Descriptions
- Minify & Compile Javascript and CSS assets
- Encrypt site data using SSL Encryption
- Set up SSL Certificates
- Google Analytics Installation & Setup
- Google Search Console Installation & Setup
- Setup 301/302 Redirects for old URLs
- Update/Create DNS Records
- Website Launch
- Website Post Launch Monitoring
Support: keep your site effective and on-target
When your website is complete and launched, it’s time to celebrate! But a website is a living thing—that means updates, changes, and bugs are always a possibility.
Websites are wonderful, but as the internet changes, bugs happen. That’s part of any functioning website, in fact. Our web developers are equipped to stay on top of them—they stay up-to-date on the latest platform updates and site environment changes, and they’re ready to handle any issues that arise. With a hosting agreement or retainer contract, let us focus on your website so you can focus on reaching more people.
This step includes:
- Up to 3 hours of support monthly for maintenance, updates, and other website requests
- The option to start a retainer to continue to create meaningful content that engages your audience with your brand on your site and beyond
Ready to build a website that connects?
Your website is an opportunity to reach people with your life-changing message. When you follow a website development process that aligns with your needs, goals, and opportunities, it provides a unique strategy to create connections with your audience.
If you’re ready to develop your website or update your existing site to meet your brand and audience’s needs, we’d love to help! Download our free web process discovery questionnaire below to get started.

ArtSpeak Web Process Discovery Questions
Build your website to connect
Download this questionnaire to start thinking through how to strategize, optimize, and reach more people with your website.
